這篇文章將會接續上一篇「Edge Impulse 影像辨識實作:模型訓練與使用(Part 1)」。
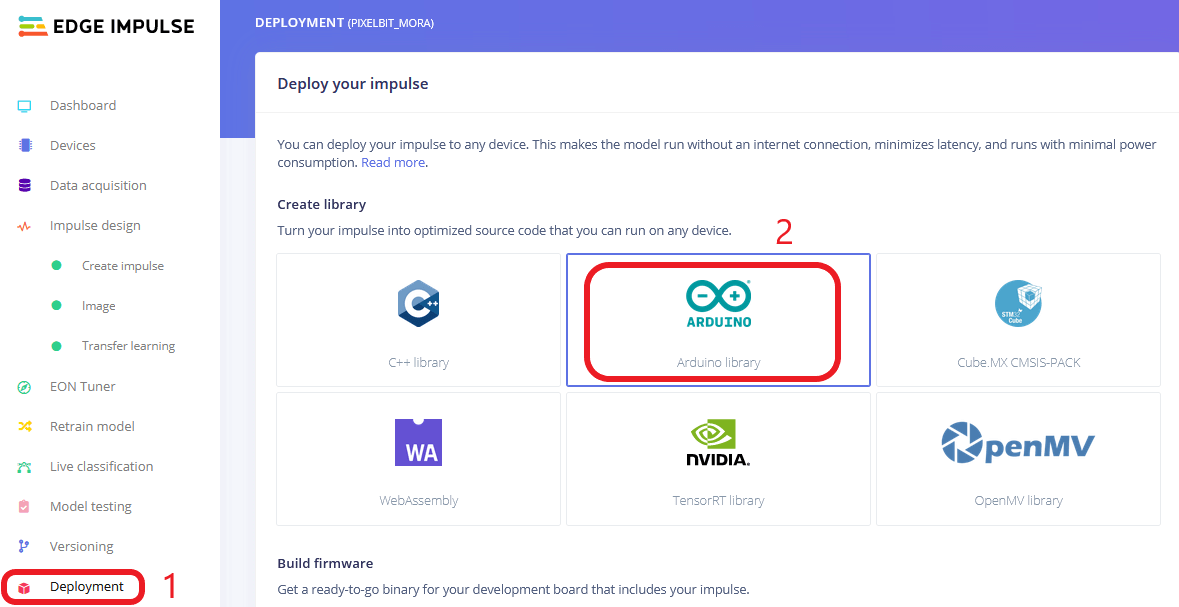
測試完模型後,最後一個步驟也是我們辛苦這麼久最期待的步驟,即模型的部屬,將訓練好的模型放入我們的 Pixel:Bit 中,實際在 Pixel:Bit 推論,現在就讓我們來看看實際的效果如何吧!

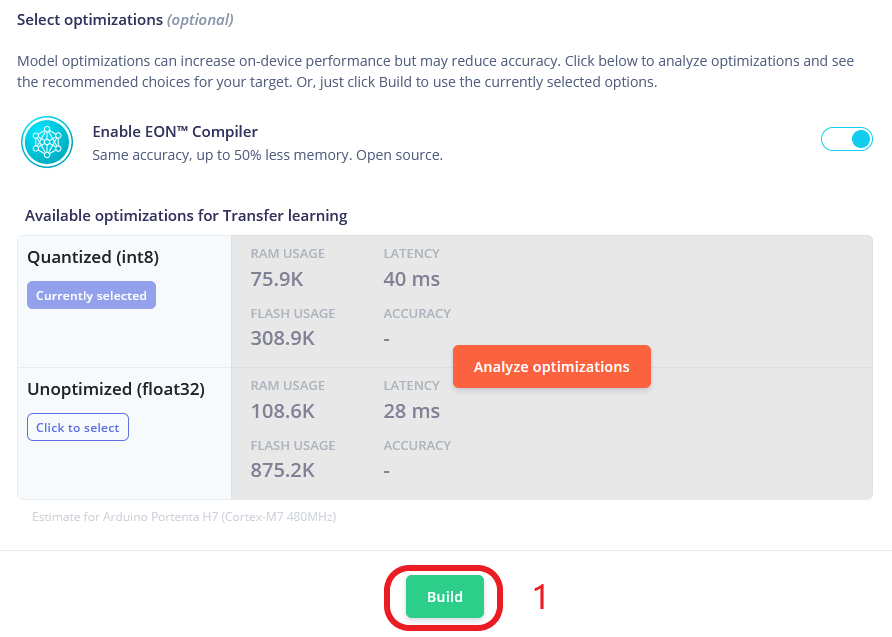
最終按下 Build 將我們的 Model 及相關推論所需的 Library 下載到 PC 端,並且將此 Library 解壓縮至 Arduinio 預設 Library 存放的路徑底下(C:\Users\xxxx\Documents\Arduino\libraries\)。

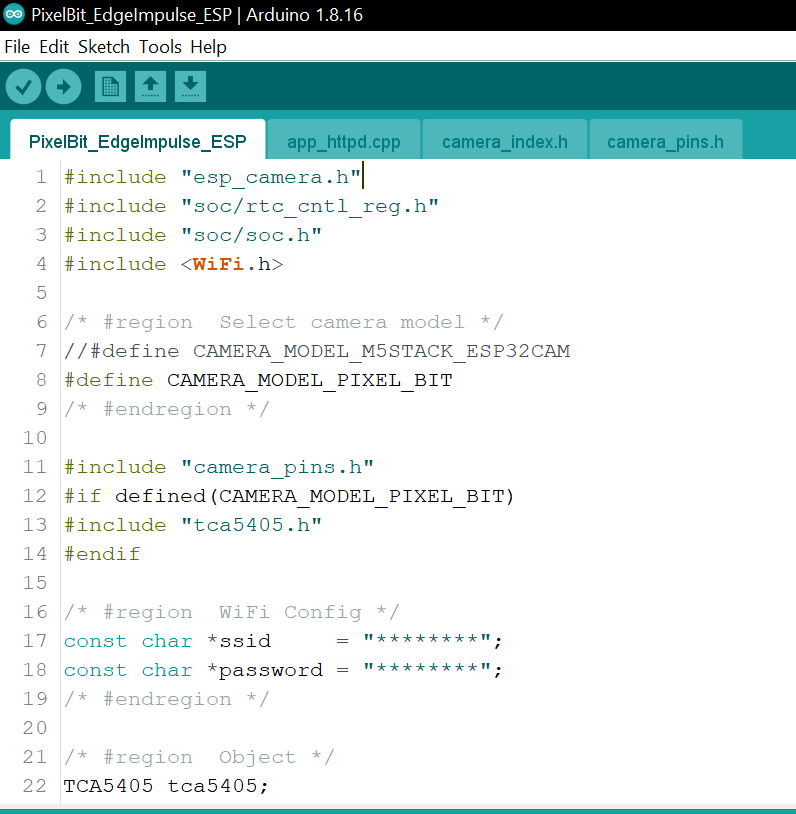
緊接著我們開啟上一篇中下載的 Pixel:Bit 範例程式「PixelBit_EdgeImpulse_ESP.ino」,同樣自行更改第 16、17 行 Wi-Fi 帳號密碼。

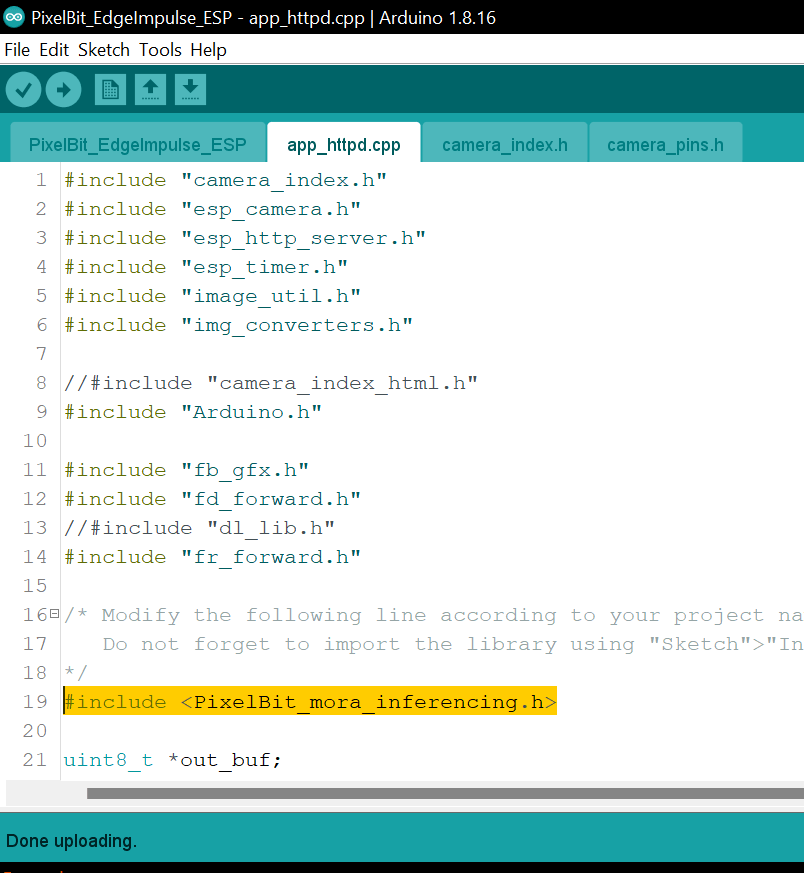
並且修改「app_httpd.cpp」檔案中第 19 行 Library 名稱,請更改為與先前下載的 Edge Impulse Library 相同名稱(名稱會依照 Edge Impulse 專案名稱),最後將程式碼上傳至 Pixel:Bit 就大功告成啦!

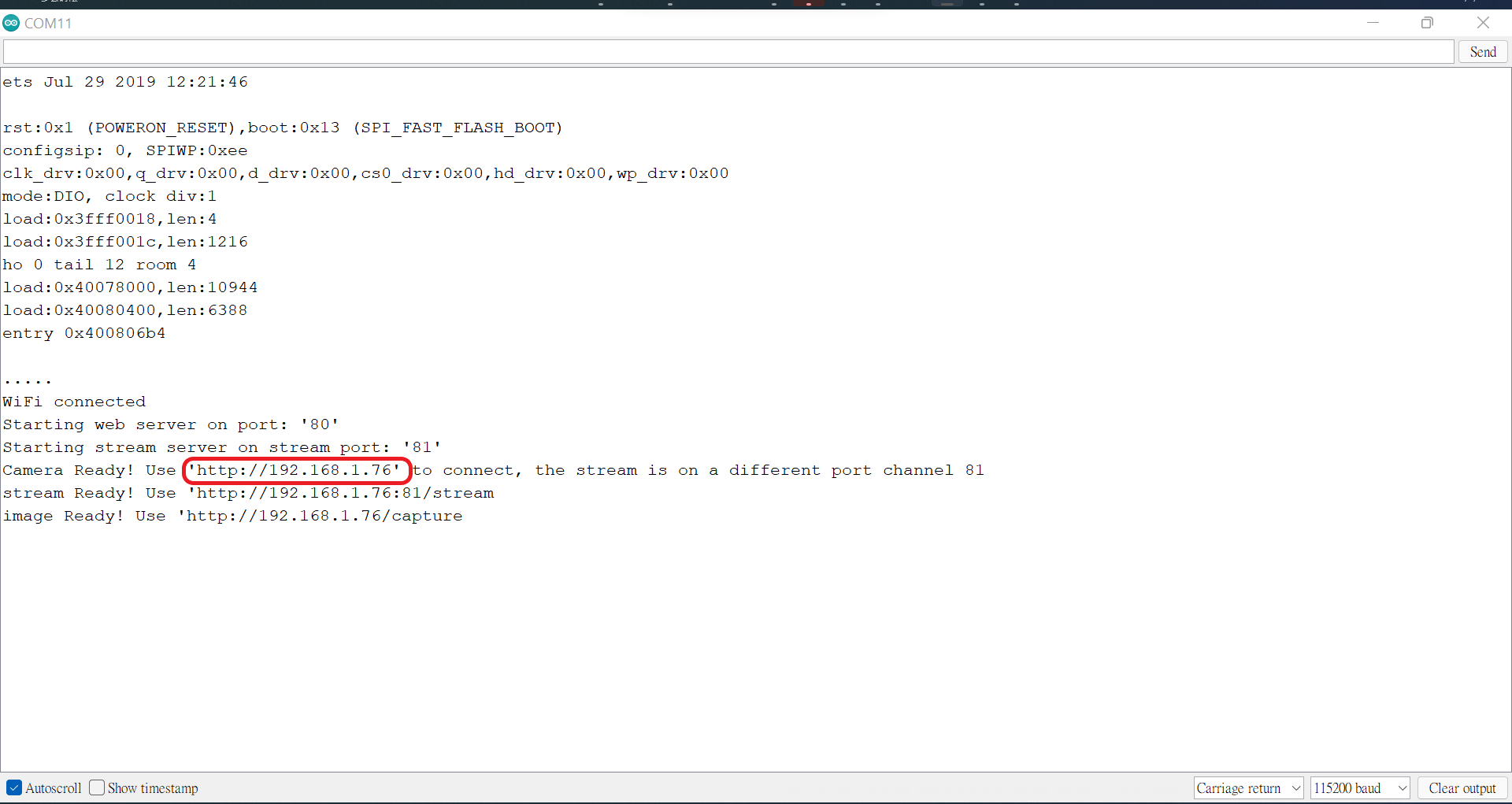
上傳完畢後開啟序列埠視窗,應該會看到如下圖所示畫面。

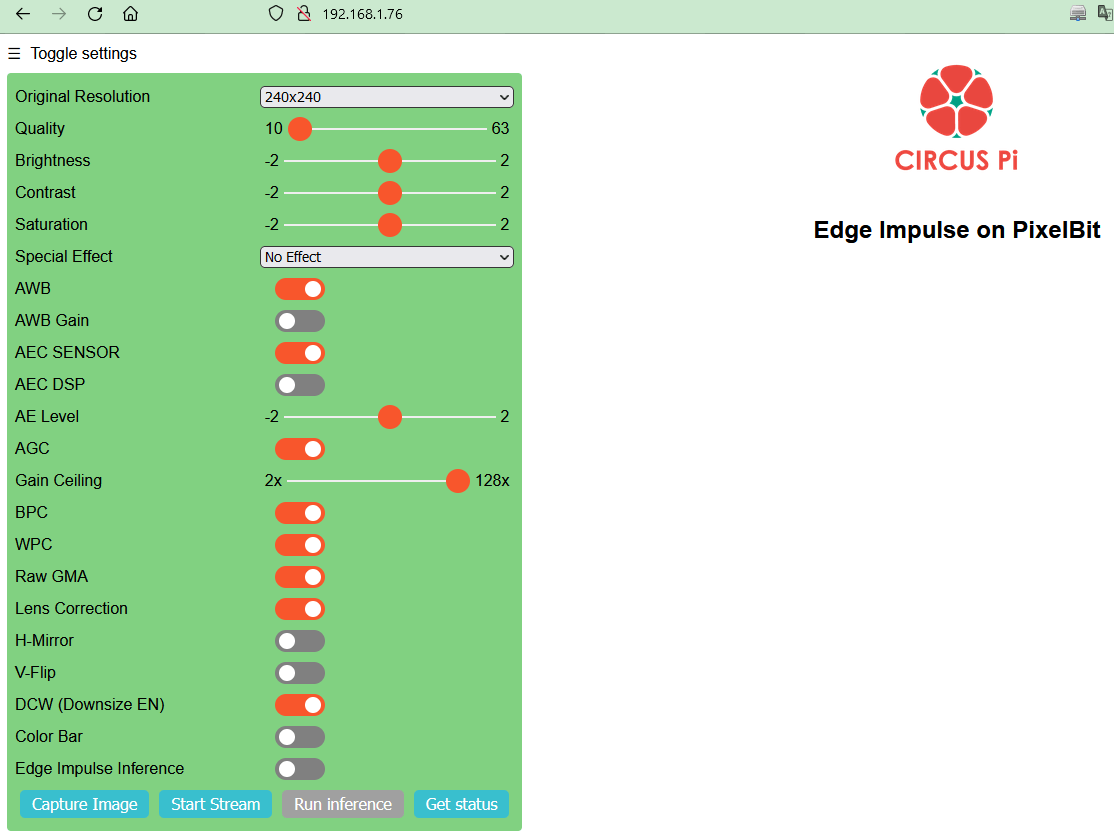
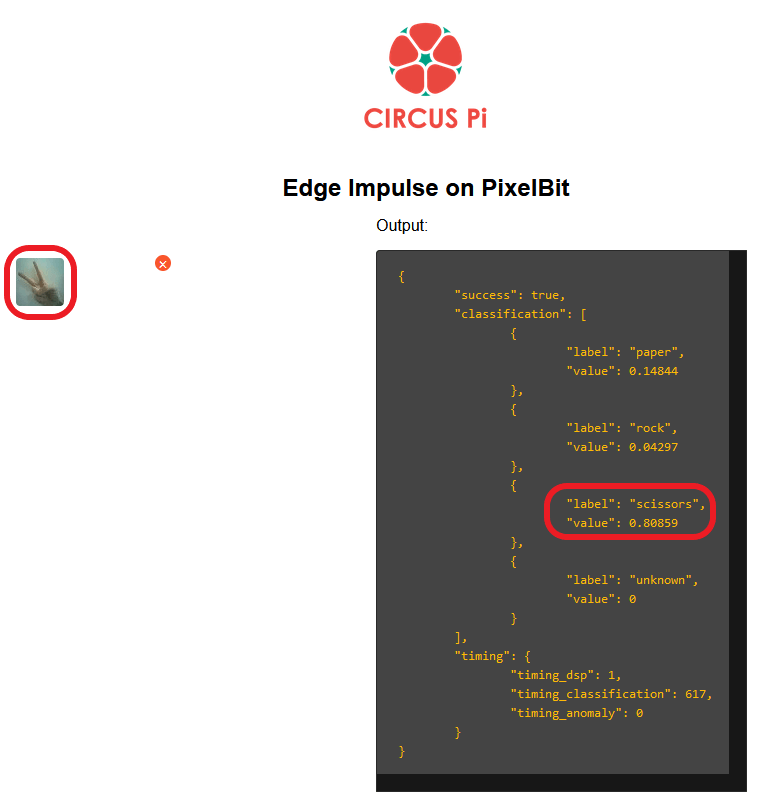
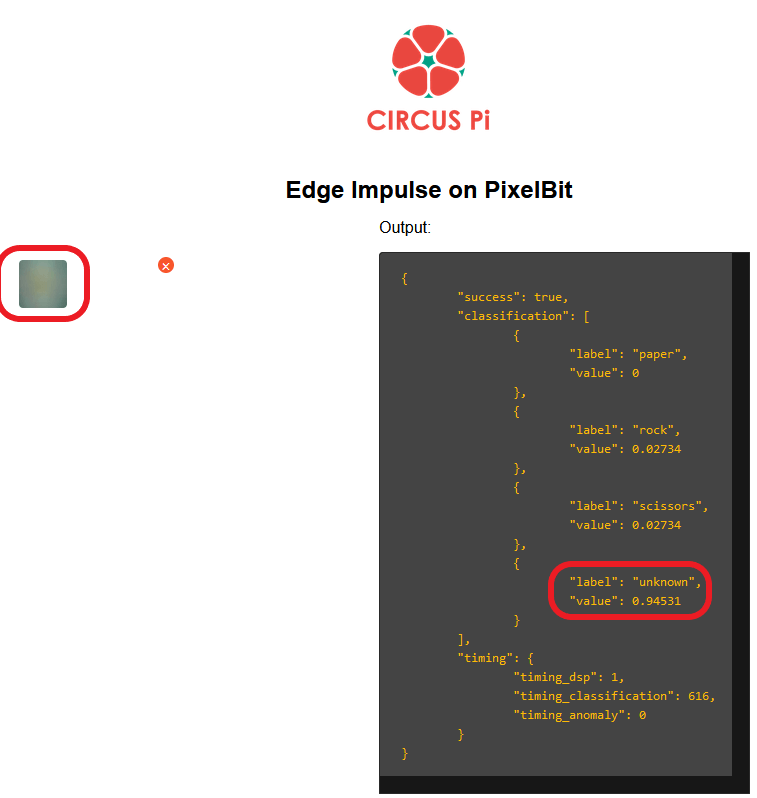
打開瀏覽器進入指示的 IP 位置即可看到如下圖所示的推論頁面(本教學的 IP 為 192.168.1.76)。

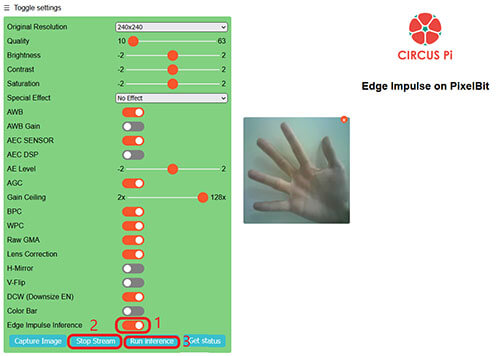
接下來依照以下步驟調整內容:



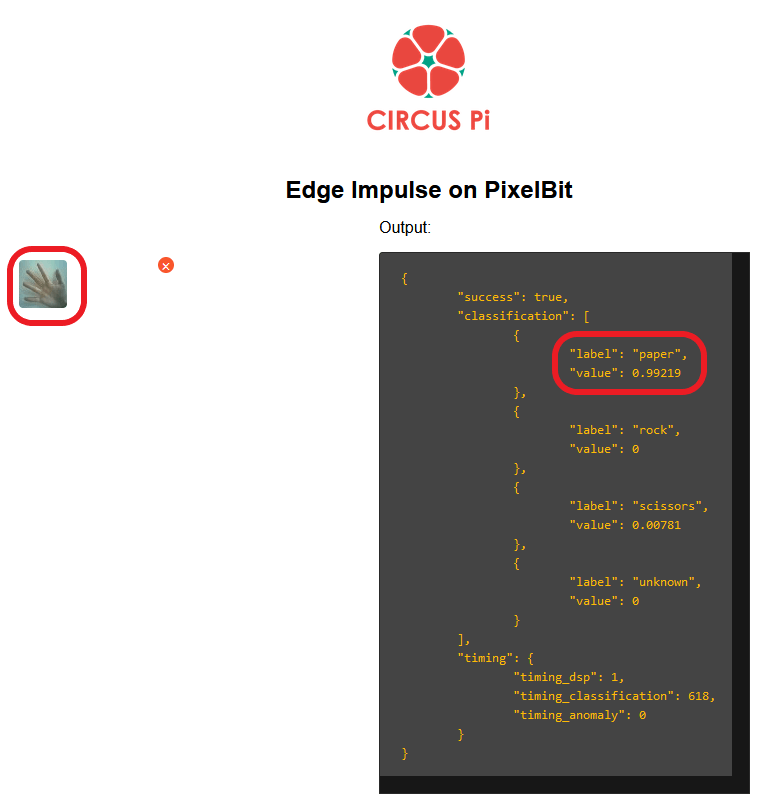
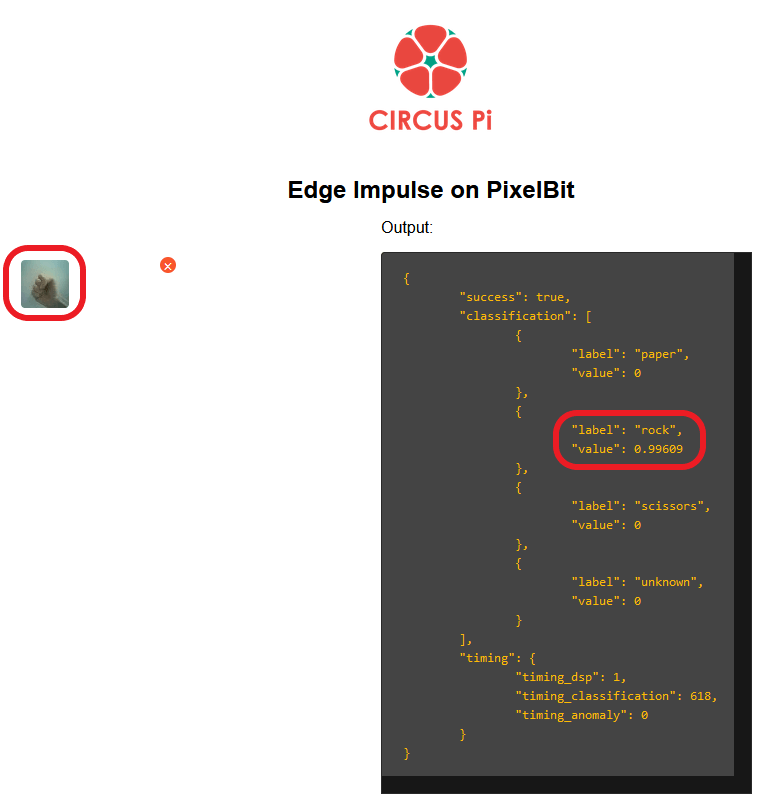
擺出「石頭」的圖案,準確度 99%,如下圖所示:


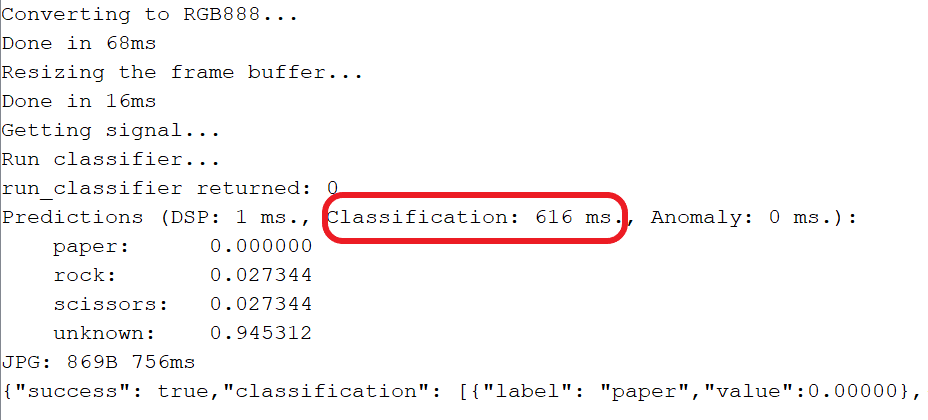
除了從網頁觀看推論結果外,也可透過序列埠視窗查看,並且可以發現每次推論花費的時間為 0.6 秒左右,如下圖所示:

以上就是這次的 Pixel:Bit 教學,只要使用 Pixel:Bit 本身的高畫質相機並且搭配 Edge Impulse 就可玩出許多新應用,例如這次示範的辨識剪刀、石頭、布,未來可以在這個基礎上搭配 Pixel:Bit 的 TFT 衍生製作出自動猜拳機,讓我們這種邊緣人在無法做出決定的時候也能找個對手玩猜拳XD。
